希望能让每一个访问到这里的人能有一个更好的体验,因此最近把博客做了一点小调整。目前基本是达到我最满意的状态了,短期内除了 bug 应该是不会再动博客的源码了。
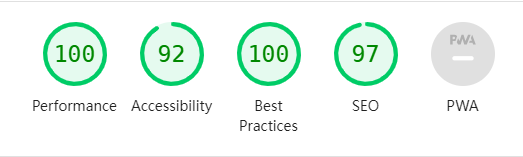
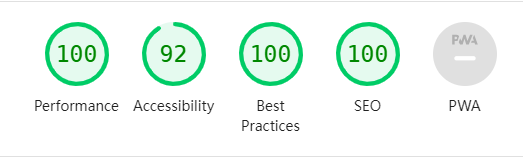
下图是使用谷歌浏览器的 Lighthouse 对网站首页的简单测试结果:


这里做一个小总结,总结一下主要是哪些方面发生了变化。
修改了代码块的样式以及字体,使其更符合网站的整体风格。

代码块样式修改
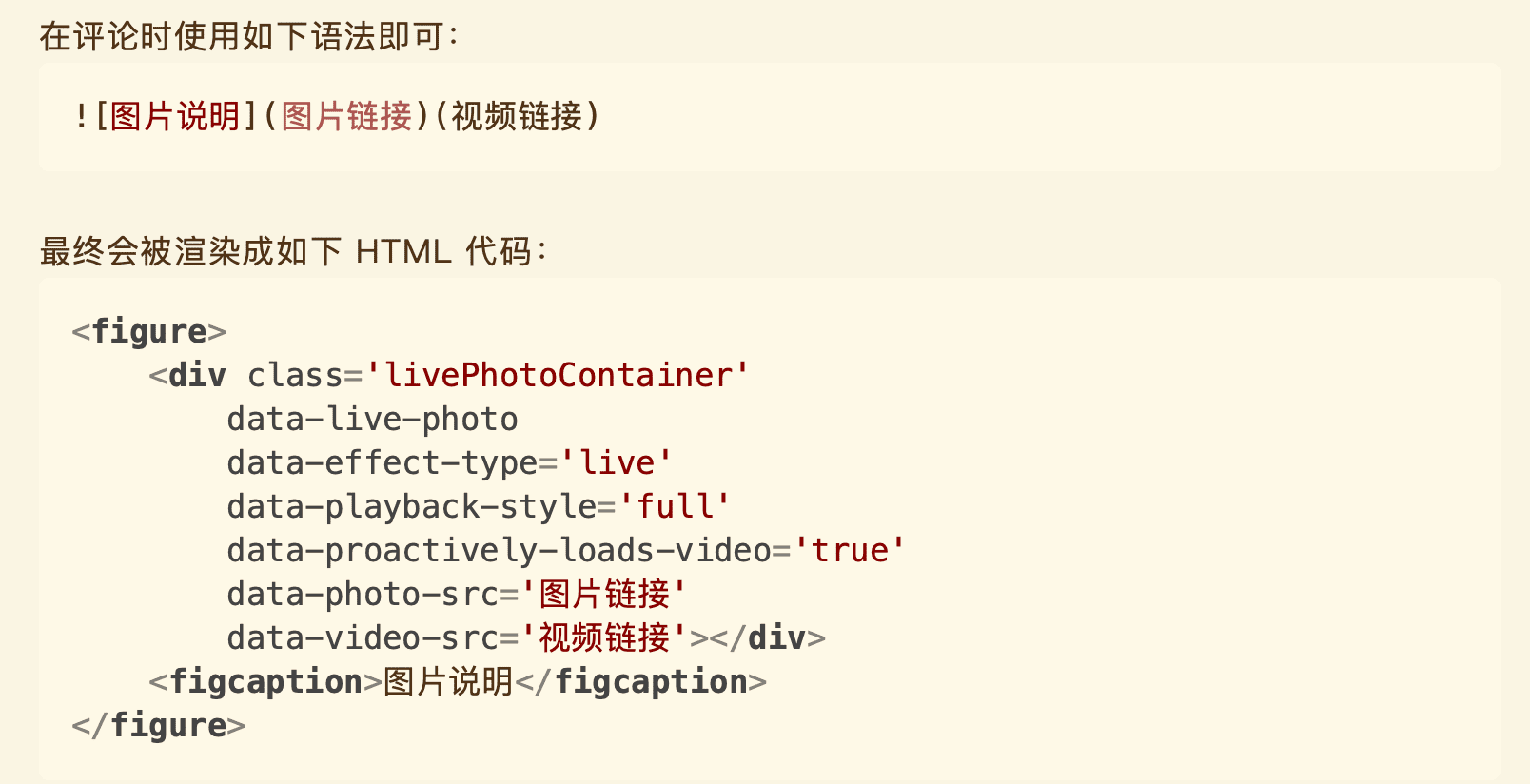
优化评论内容的渲染规则。
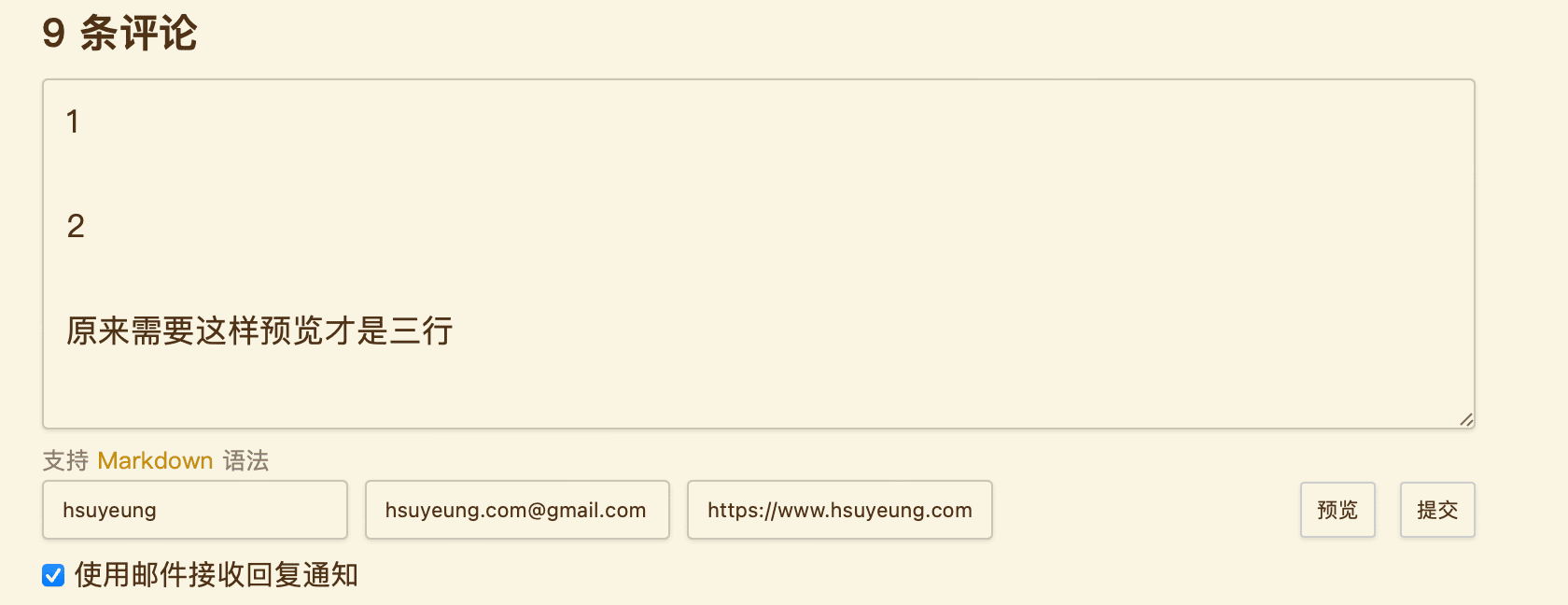
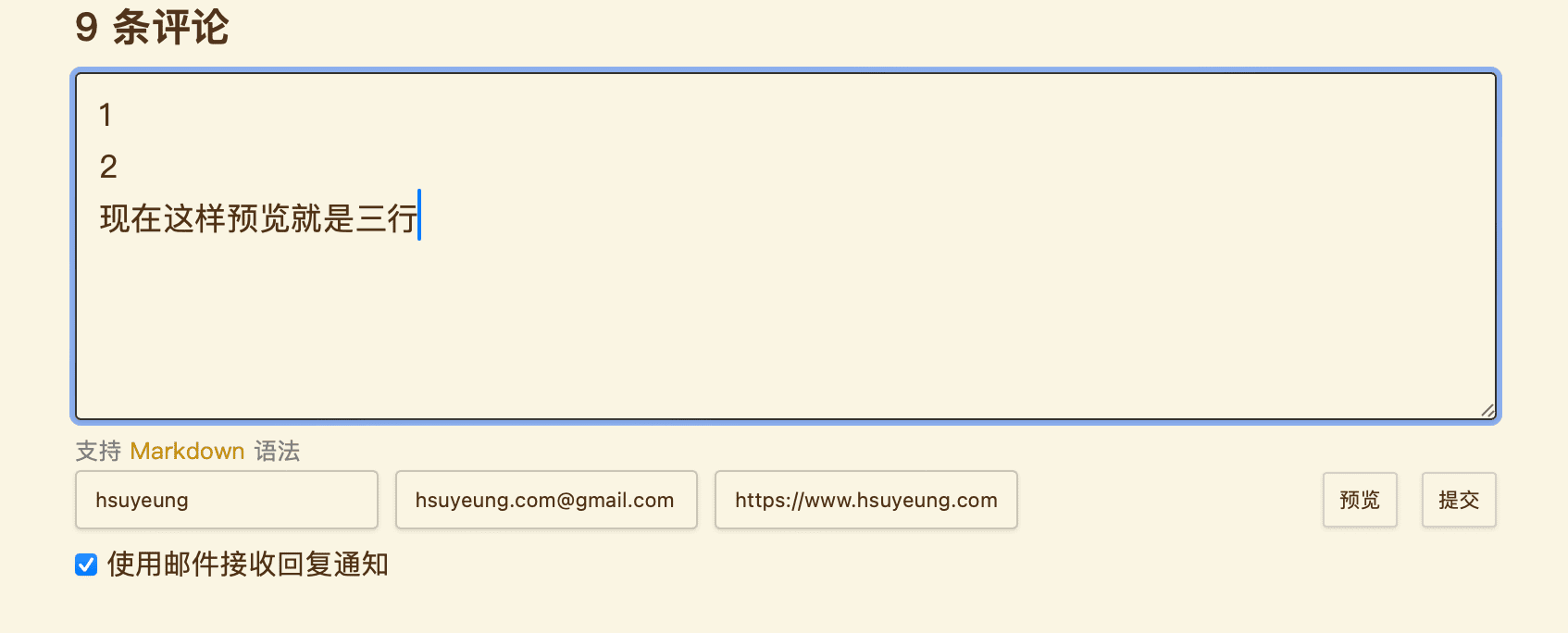
主要是换行的方式,以前需要一个独立的空行或者是在文字结尾输入两个空格然后换行才是真正的换行,但是很多人都不怎么注意这个 markdown 的规则,因此现在修改了渲染规则,换行即是换行,如果需要空行,则需要输入<br/>。

原来需要空行 
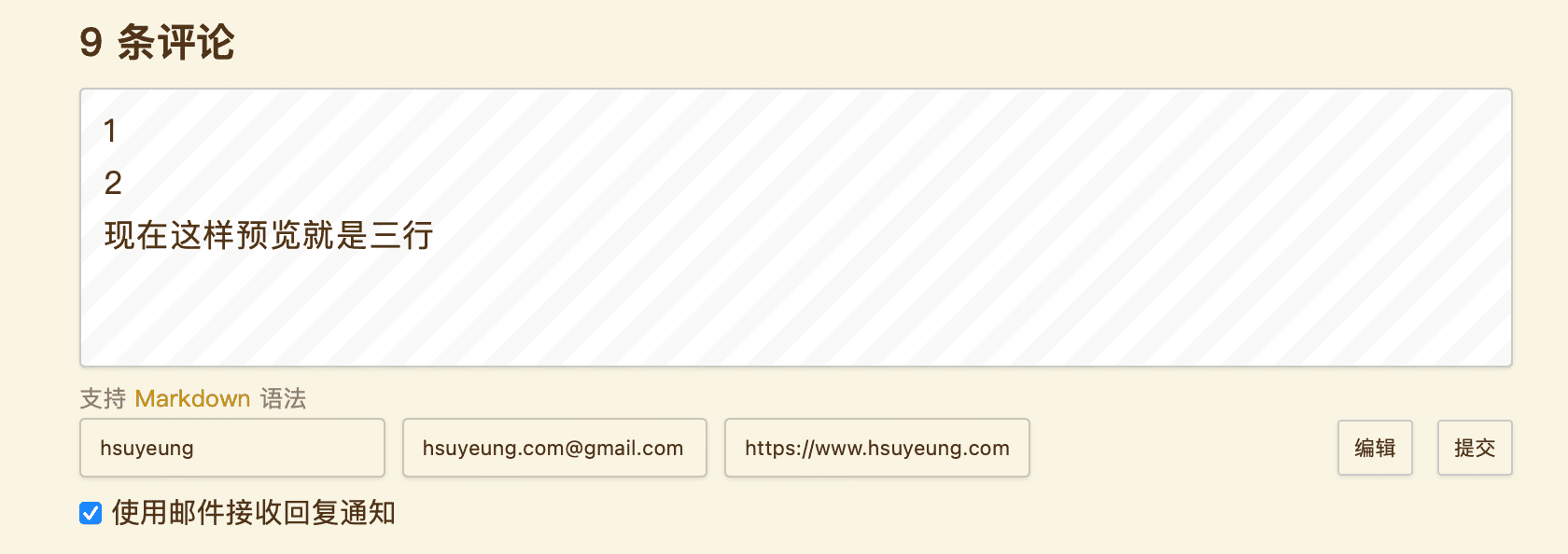
现在不需要空行 
预览
评论时 “使用邮件接收回复通知” 文案修改且默认为勾选。
因为之前发现其实有好多朋友留言时都没有选择接收回复通知,不知道是因为留言时并不知道这个选项是可以勾选的,还是说刻意不勾选的。
我自己私心还是希望大家能选择接收回复的。因此首先是将文案修改了(有新回复时发送邮件通知改为使用邮件接收回复通知),因为发送方应该是我,而不是访客,对于访客而言,用接收一词应该更合适一些。然后就是将其默认设置为勾选,经过这一段时间的观察来看,虽然样本量较小,但最近的评论都是接受了这个选项的。
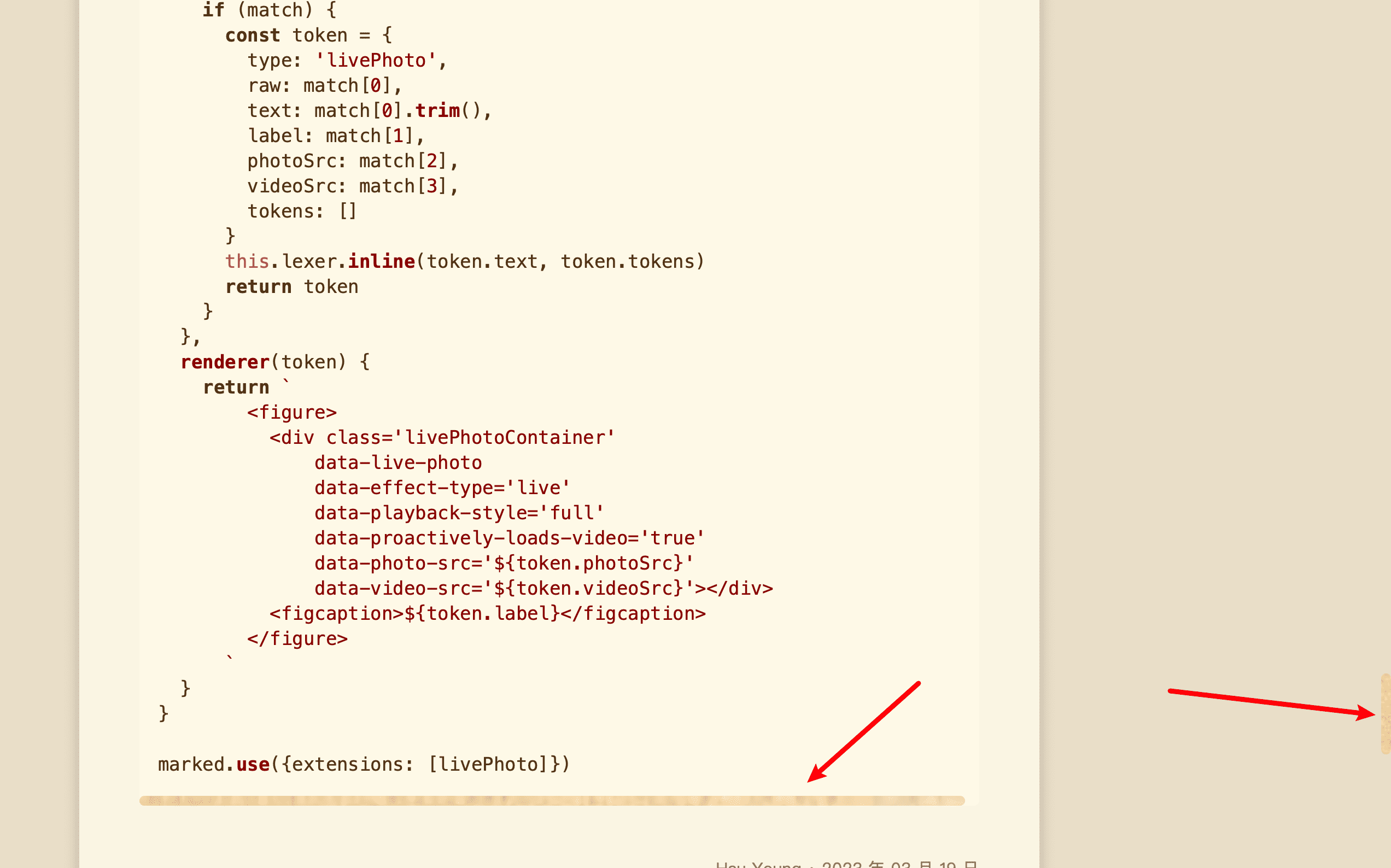
网站滚动条美化。
也是为了更加贴合网站整体风格。

滚动条美化 css 如下:
/* 定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸 */ ::-webkit-scrollbar { width: .9rem; height: .9rem } /* 定义滚动条轨道 */ ::-webkit-scrollbar-track { background-color: transparent; -webkit-border-radius: 2rem; -moz-border-radius: 2rem; border-radius: 2rem } /* 定义滑块 内阴影+圆角 */ ::-webkit-scrollbar-thumb { background-image: url('../img/scrollbar-img.jpg'); background-size: cover; -webkit-border-radius: 2rem; -moz-border-radius: 2rem; border-radius: 2rem }
- 优化网站访问体验:
- nginx 开启 http2
- nginx 将静态资源文件过期时间设置更长,尽可能减少客户端向服务器的请求,同时配合代码将站内资源文件全部添加了版本号控制,方便服务端修改了样式或者图片之类的通知客户端重新请求数据
- 网站的图片资源在不影响视觉效果的前提下进一步压缩
- 删除了百度统计以及谷歌统计的 js 代码,因为这两个 js 相对现在网站的响应速度来说还是比较有影响的,而且本身也没有什么流量,统计其实也没有太大意义。
- SEO 优化:
- 增加 robots.txt 文件,链接在页面页脚处
- 支持自动生成 sitemap.xml 文件(生成代码 demo:sitemap-generator),链接在页面页脚处
- 调整文章详情页面的一些链接跳转路径:
- 文章的作者链接以前是跳转到博客首页,现在改为跳转到“关于”页面的“关于我”锚点处
- 文章内容末尾的转载声明以前点击后是跳转到“关于”页面,现在改为跳转到“关于”页面的“找到我”锚点处





18 条评论
来大佬这里学习一下
好棒,是自己写代码实现的博客程序。
是的,不过没有前后端分离,图一个开发简单😆
我还在前后端分离中,目前没有满意主题,就没动力折腾了。/(ㄒoㄒ)/~~
我最近也在考虑用 react 把管理后台改写下,目前的管理后台还存在一些问题不好修复。
宽屏阅读感觉很棒,就是竖屏手机阅读的时候顶部有个空白色块有点突兀
这个方便贴图我看下吗ᶘ ᵒᴥᵒᶅ,色块的问题我这边目前还没注意到过。
我知道了,手机是没问题的,就是pc窄屏幕下有色块
看了下手机UA的话是不带margin的,但是电脑如果用窄屏显示的话是带着margin顶部会多一块背景色,不过好像很少有人用PC窄窗口阅览博客~
确实,我复现了,感谢反馈☺️这个明儿我就处理下~
非常赞的优化,给读者最佳的体验,授人玫瑰,手留余香,以后多向博主大大学习!
谢谢你的认可⁽⁽٩(๑˃̶͈̀ ᗨ ˂̶͈́)۶⁾⁾
个人认为网站的加载速度对于读者的体验还是很重要的。
一般一个网站好几秒都打不开我很多时候都会选择直接关闭,还有过多特效导致滚动页面都卡顿的网站我一般也不会再次访问。我觉得博客应该更注重在内容的体现上,如果是为了“炫酷的页面效果”而搭建博客,这就偏离了博客的真正含义了。
喜欢你的设计,尤其配色,今天终于有时间调整了下,参考了大神的配色,不介意吧。悄悄的看你文章很久了,经常来学习你的页面。
谢谢夸奖~
没有关系的,我这个配色一开始也是参考其他大佬的。目前博客源码也是开源的,所以随便参考。
我看了下你的博客,十分简洁美观,如果当初我先遇到你的博客,我可能就是参考你的来做了哈哈哈。
我没啥技术,纯靠百度和参考大家的搞哈,目前估计还存在不少bug,慢慢完善优化。
已经很棒了,细节可以慢慢优化~
话说你在评论区留的网站链接有点问题,我这边收到的是:http://https%EF%BC%9A//www.sagrre.cn
明白了。你这边输入的网站链接冒号是中文的,提交评论时我做了处理,这个中文冒号导致我判断你没有加协议前缀,于是我主动加了个 http:// 的前缀😭。
应该是填写错误了,修正了,这个评论应该就好了
收到~已经可以了。另外的错误链接我明儿后台处理下~